GeoServer Blog
GeoServer helps you get a job
The opportunities available to those with experience in GeoServer seem to be growing all the time. As more organizations rely on GeoServer for their applications they seek people who already have experience working with the software. The best kind of experience is being able to point to actual involvement in the project, so I encourage everyone to contribute—code, documentation and just helping answer questions on the list are all appreciated by the core developers and can indeed help you get a job.
In the last couple weeks I’ve seen a few different opportunities, so thought I’d post them here:
• The Global Biodiversity Information Facility (GBIF) is looking for a consultant to provide “the development of geospatial services for species related data” which will be “offered as OGC web services provided by GeoServer”. There is also a listing for a client-side developer who would consume GeoServer services in an OpenLayers, GeoExt, or Flash–based client.
• On Twitter, I came across a company searching for a “Senior GeoServer Developer” who has at least a year of experience with GeoServer and is a “proven contributor and committer” on the project. **
• The World Bank put up a job post seeking a developer to help them with core programming and deployment for “Haiti Data Dissemination Web Portals” to be built on the GeoNode project, which is based on GeoServer, Django, and GeoExt.
• With a bit of searching on Monster.com, I found a post for a developer with Java and GeoServer experience to help on a “Weather Data Analysis Capability” project.
If anyone else is looking for people with GeoServer expertise please email and I can add them here or do a job post in the future—or just add other listings in the comments. I’m also pretty sure a number of the core contributing companies behind GeoServer are on the lookout for new hires. Though they don’t yet have a ‘jobs’ section on the site, I wanted to give a shout out to GeoSolutions and their great-looking redesigned website, as I know they’ve been growing and on the lookout for great people.
UPDATE: I also meant to mention that my organization is looking for a Salesperson and a Director of Marketing to help sell the OpenGeo Suite, which has GeoServer at its core and funds all our time on the project.
SLD Cookbook
Styling map layers in GeoServer can be challenging. While there are some ways to craft map layers without ever needing to look at Styled Layer Descriptor (SLD) code, there are some who don’t want an intermediary and want to code with SLD directly. For those, there are few options:
- Read the OGC SLD 1.0 specification. At 100+ pages, it can be a bit dense.
- Read the SLD schema. Because, really, who doesn’t love interpreting schemas?
Failing those, the would-be map stylist is usually out of luck, needing to eke out an understanding of styling by asking on mailing lists and doing web searches.
When I was learning SLD, I wanted simple examples that I could understand and edit. I wanted screenshots. I wanted to know which line of code did what. I wanted to look up styles as if they were in a recipe book. But this type of reference didn’t exist at the time.
The SLD Cookbook is that reference. It is a “practical reference” to show how map styling works. It is not designed to be exhaustive, and it won’t tell you about every possible edge case. But it also has no SLDs that are hundreds of lines long, a strong hurdle to comprehension.
Want to know how to style a simple point? Look at the example, download the SLD (and the shapefile that generated the screenshot too, if you’d like), and read the details. See which line of code accomplishes what, so if you want to make the points blue instead of red, you’ll know what line to change (line 8 in this case). Want to see how to make a style where lines are styled differently by data attributes? Or by zoom level? Refer as necessary. Even those experienced with SLD may find the examples useful.
There are a few examples mixed in that leverage extensions to GeoServer/GeoTools (polygon fill hatching, labels that follow lines) but for the most part, the examples are perfectly valid according to the SLD 1.0 specification.
I’m sure that more examples can and will be added in time. I’ve already received some very good feedback from others, and some styles will likely be optimized. But every example, every screenshot, and every SLD was tested in the most recent version of GeoServer.
So take a look, and get styling! I hope you enjoy. Special thanks goes out to Geonovum, who funded this project. I personally appreciate it.
Styling GeoServer Layers with CSS
GeoServer users have a lot to wrap their heads around. We need to optimize our servlet containers, determine projections for all those broken shapefiles, and remember to fill out layer metadata. One issue in particular that comes up again and again is difficulty with creating SLD files to style maps. It is hardly surprising that map designers fail to take advantage of some of the niftier rendering tricks that Andrea cooks up. Styler, a graphical SLD editing application that OpenGeo has been developing, is one approach to making SLD creation more palatable. But just as experienced web designers often feel limited by WYSIWYG environments, advanced users will always have a use for manual, text-based editing. Unfortunately, the highly structured, verbose nature of XML can make this strenuous.
With this in mind, I’ve been working on an extension to GeoServer allowing styling of map layers with a CSS-type syntax. This work follows in the footsteps of tools like Cartagen and Cascadenik which both apply a CSS framework to map styling.
To see how a CSS map style would look, compare the “simpleRoads” SLD from the data directory that ships with GeoServer:
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Simple Roads</Name>
<UserStyle>
<Title>Default Styler for simple road segments</Title>
<Abstract>Light red line, 2px wide</Abstract>
<FeatureTypeStyle>
<Rule>
<Title>Roads</Title>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">
<ogc:Literal>#AA3333</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-width">
<ogc:Literal>2</ogc:Literal>
</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
with the equivalent CSS style:
/* @title Default styler for simple road segments
* @abstract Light red line, 2px wide
*/
* {
stroke: #AA3333;
stroke-width: 2px;
}
CSS styles are fully converted to SLD before GeoServer uses them for rendering, so the resulting SLDs can be migrated directly to other GeoServer instances, even if they don’t have the CSS extension installed. Filter functions, zoom-based styling rules, and geometry transformations are also available.
You can download the CSS extension from the nightly build server and add it to your existing GeoServer instance (2.0.0 and later only). Installation instructions are available in the CSS tutorial. All the features of the CSS extension are documented in the CSS section of the User Manual. I encourage everyone to check it out!
Extending your map styling with geometry transformations
When designing a map, sometimes you want to render something that is related to the geometries you have at hand, but which is not specifically the geometries themselves. Maybe you want to highlight the end of a line, create a drop shadow effect, or make the vertices that make up a geometry more evident to the user. Unfortunately the SLD specification that GeoServer uses for its rendering does not allow you to dynamically extract such information. If you need to achieve those effects, you will usually need to generate a new layer by preprocessing your data offline (for example, using PostGIS’s excellent spatial analysis functions).
Today I’m going to show you how to achieve those effects dynamically using what we call geometry transformations. Geometry transformations are yet another extension to SLD in order to make it more powerful. (Another example of SLD an extension that GeoServer has implemented is dynamic symbolizers.) Standard SLD allows the user to specify a <Geometry> element in each symbolizer, but its contents can only be a <PropertyName>; this allows a user to choose a different geometry should a spatial table contain more than one. With geometry transformations, GeoServer allows you to specify a filter function as well, which can transform the geometry. (You may want to refer to my previous post on filter functions.)
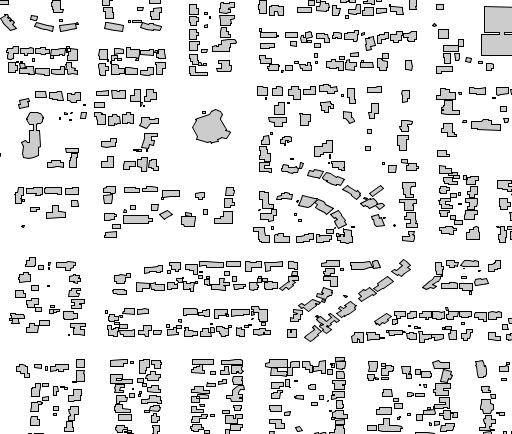
Let’s look at an example. Say we have a building layer, rendered with a plain gray fill:

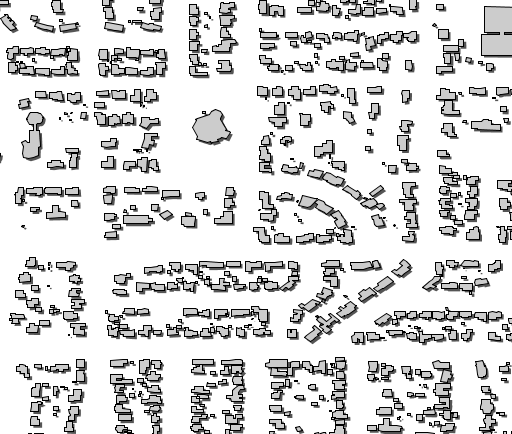
We can add a twist to this plain map by adding a drop shadow beneath the buildings layer. To achieve this we will offset the buildings a bit, fill them dark gray, and then paint the standard buildings layer on top of it. The style looks like:
<FeatureTypeStyle>
<Rule>
<Title>Shadow</Title>
<PolygonSymbolizer>
<Geometry>
<ogc:Function name="offset">
<ogc:PropertyName>the_geom</ogc:PropertyName>
<ogc:Literal>0.00004</ogc:Literal>
<ogc:Literal>-0.00004</ogc:Literal>
</ogc:Function>
</Geometry>
<Fill>
<CssParameter name="fill">#555555</CssParameter>
</Fill>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Title>Polygon</Title>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#CCCCCC</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
And the result is:

The filter function takes the geometries and offsets them by (0.00004, -0.00004). Geometry transformations occur against the original geometry, which in this particular case is in EPSG:4326, so the values of the offset are also in units of lon/lat.
You can find more examples about this functionality in the geometry transformations section of the User Manual. You can also get creative by looking at the currently available set of filter functions. Also remember, if you want a function that’s not there, it is possible to add new ones; drop by on the developer mailing list and we’ll provide you with directions.
GeoServer continuous map wrapping!
GeoServer is now able to output maps that look like continuous wrapped maps from Google!
Let’s have a look at an example. Below is a map drawn by GeoServer that is reprojected to a projection that happens to sit across the dateline, the usual “edge” of the map. As you can see the reprojection is not doing a good job where the dateline is crossed:
However, GeoServer now has what is called advanced projection handling. With this enabled, the dateline wrapping is properly handled and, in addition, the map repeats in a continuous fashion:
For more information, including how to turn on this (optional) feature, please see this post from GeoSolutions.
Tutorials
- How to style layers using GeoServer and QGIS
- How to Publish a GeoTIFF file in GeoServer
- A Comprehensive Guide to Publishing a Shapefile in GeoServer
- GeoServer About & Status - A Practical Guide
- GeoServer installation methods on Windows
- Introducing GeoSpatial Techno with a Video Tutorial
- GeoServer Presentations on FOSS4G 2019